
Tips for enhancing website performance
Tips for enhancing website performance which is crucial for providing a better user experience and improving SEO.
Read more
How to absolutely center an element both vertically and horizontally in CSS
Explore two most common ways to absolutely center an element both vertically and horizontally in CSS.
Read more
Create text typing effect with vanilla JavaScript
Create a text typing effect using vanilla JavaScript that loops through different words and displays one word at a time, letter by letter and then delete the word before moving on to the next one.
Read more
Create custom Tabbed navigation
How to create Tabbed navigation which is a common UI pattern used to organize content into separate views.
Read more
Targeting elements using CSS nth-child pseudo-class selectors
Learn more about CSS :nth-child pseudo-class selectors which offer an incredibly flexible method for targeting elements within a container.
Read more
Create simple CSS only animated loader
Create simple CSS only animated loader looking like spinning circle, which is commonly used to indicate user that something is loading or getting ready.
Read more
Create XML sitemap using Jekyll
A website sitemap is a file or a set of files that provides information about the pages, posts, videos and other assets on your website helping search engines to discover and index your website’s content more efficiently.
Read more
Close Bootstrap mobile menu on menu item click
How to close mobile Bootstrap menu on one pager website when user clicks on any menu link.
Read more
Declaring JavaScript variables using var, let and const
In JavaScript, var, let and const are used to declare variables, but they have some key differences in terms of scope, hoisting, and mutability.
Read more
How to check jQuery version in Chrome DevTools
We’ve all been there, developed application locally using the latest jQuery version, passed it to the client to implement on their website and suddenly nothing is working.
Read more
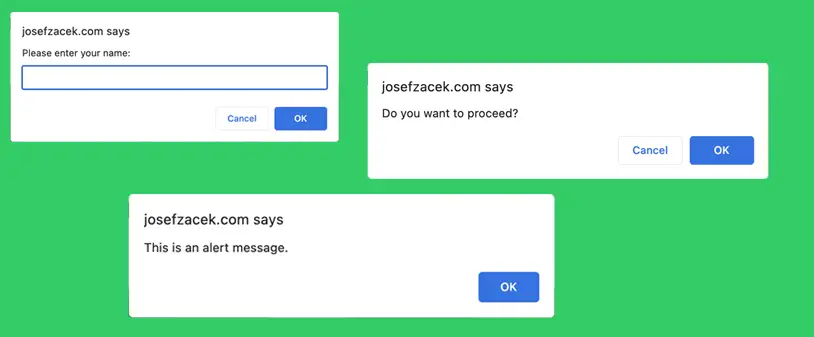
What's the difference between alert, confirm and prompt?
Alert, confirm, and prompt are JavaScript functions that allow you to interact with users through dialog boxes in web applications. They are used to display messages, gather user input, and confirm actions.
Read more
Create simple words loop animation with couple lines of JavaScript
I worked on a project where clients wanted to have simple word rotation animation created and have new item added every week for next couple of months. Their idea was to create .gif and have it updated weekly by both designer and developer. This solution could definitely work ..
Read more
How to deal with video that is delivered via iframe so it 100% fills it's container
There are lots of ways to display video on your website. One of them is using <iframe> to embed media such as YouTube, Vimeo or any other video provider that provides <iframe> code to display relevant video..
Read more
Create animated scroll down mouse affect using HTML and CSS only
Full screen landing page gives most users nice experience when page loads, however some users do not realize that is more content below. This unfortunatelly sometimes leads them to click on navigation menu and leave the page rather than scrolling down to explore more content on this particular page.
Read more
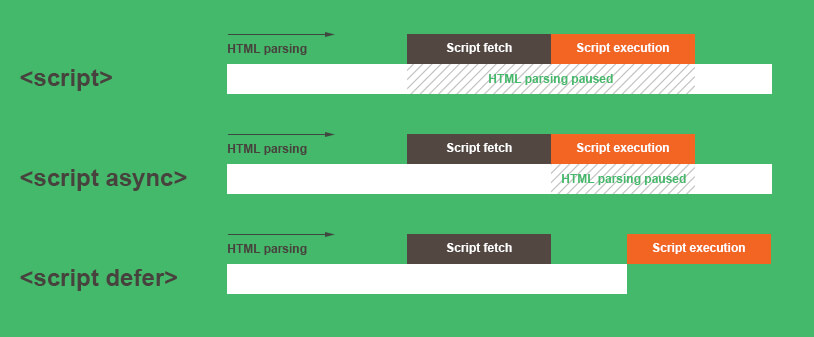
What is the difference between async vs defer attributes
According to https://caniuse.com website, async and defer attributes for the script element have great support and I think it might be a good time to learn what they do and how to use them.
Read more
